Smart Image - WebsiteBaker module
De meeste webdesigners zullen het wel eens hebben meegemaakt:
De klant moet op iedere pagina, op dezelfde positie, een unieke afbeelding plaatsen zoals in blogs of nieuws artikelen gebruikelijk is.
Je moet dan eerst een afbeelding op de juiste grootte hebben, uploaden naar een map in de WebsiteBaker media, dan naar de pagina en een afbeelding in een wysiwyg sectie invoegen. Voor het invoegen moet je weer gaan zoeken in de media mappen en de juidte afbeelding selecteren.
Vaak vergeet de klant de afbeelding grootte aan te passen waardoor je weer een thumbnail van 7Mb krijgt.
Nu is er de Smart Image module.
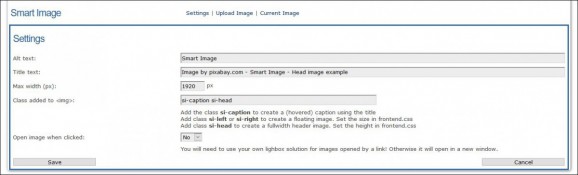
Heel simpel, de module op de pagina zetten > alt,title en grootte aangeven > afbeelding uploaden en klaar!
Opties:
Er zijn een paar opties mogelijk.
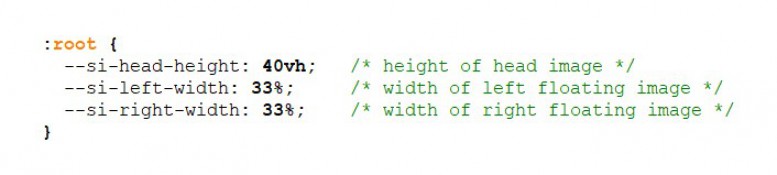
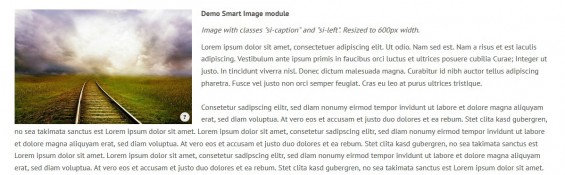
Je kan aangeven of de afbeelding met een lightbox moet openen (de lightbox code moet apart zijn geinstalleerd), en met een aantal toegevoegde classes kan je spelen met positie en grootte.
Srcset:
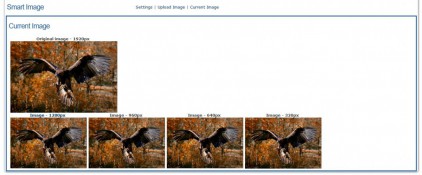
Er wordt een afbeeldingslink gegenereerd met voor verschillende resoluties bijpassende afbeeldingsformaten.
Een mobiele telefoon met een schermbreedte van 320px zal dan ook een afbeelding downloaden die 320px breed is.
De gebruikte afbeeldingsformaten zijn (breedte): 1920px, 1280px, 960px, 640px en 320px, maar daarnaast uiteraard ook het opgegeven formaat.
Wanneer het opgegeven formaat kleiner is dan de vaste lijst met formaten zulen alleen de kleinere formaten worden gegenereerd.
Screenshots
Download
smartImage-v0.1.3.zip
v0.1.2 - added German language / fixes Mysql Strict mode
v0.1.1 - added Dutch language
v0.1 - Initial release
Version: 0.1.2, Timestamp: 06-07-2020, Downloads: 1602
v0.1.1 - added Dutch language
v0.1 - Initial release
Version: 0.1.1, Timestamp: 06-07-2020, Downloads: 1012
v0.1 - Initial release
Version: 0.1, Timestamp: 05-07-2020, Downloads: 1013