De
404 module heeft een veiligheids update gekregen.
Als je deze module gebruikt op je website is het aan te raden deze
module zo spoedig mogelijk te upgraden!
Minigallery v2 - WebsiteBaker module
De minigallery module is al jaren een populaire module om een simpele afbeeldingen gallerij te maken.
De minigallery module gebruikt de populaire fancybox popups, echter dat script werkt niet met nieuwe jQuery versies (1.9 en hoger).
Toen ik op zoek ging naar een alternatief kwam ik de
Lightcase plugin tegen die prima werkt, en ten opzichte van famcybox een aantal aardige mogelijkheden heeft.
Zo detecteert deze mobiele apparaten en zal daar de afbeeldingen full screen laten zien. Ook is het mogelijk door de afbeeldingen heen te "swipen".
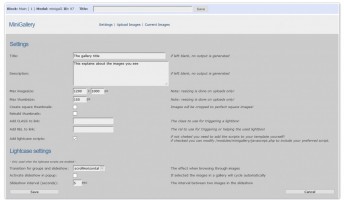
Verder is de module wel "mini" gebleven, dus geen lastige instellingen en dergelijke.
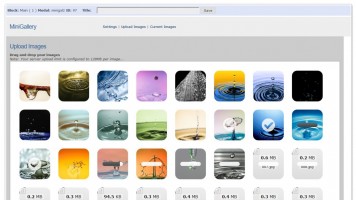
Versie 2.2.0 heeft een nieuwe upload mogelijkheid via drag&drop. Het is nu mogelijk grote hoeveelheden afbeeldingen in één keer te uploaden.
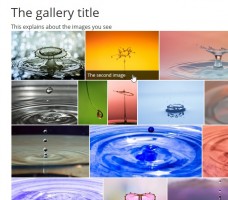
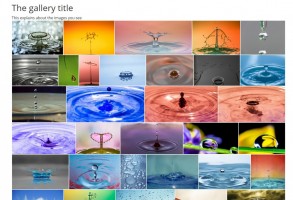
Ook in versie 2.2.0 is een (Masonry) script opgenomen die de thumbnails van verschillende grootte op een nette manier naast elkaar plaatst.
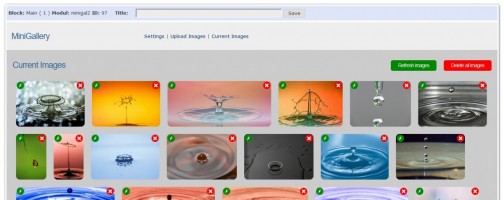
Versie 2.5.0 heeft eindelijk de mogelijkheid om de afbeeldingen naar wens te sorteren. In de backend is dat mogelijk door middel van Drag & Drop.
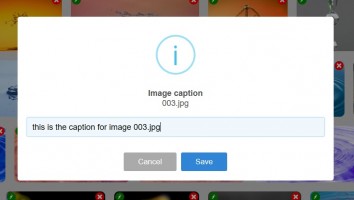
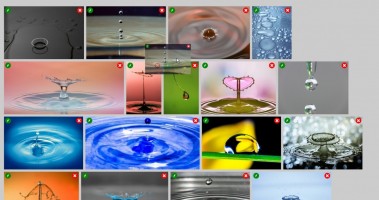
Screenshots
Download
minigal-v2.5.4.zip
- fixed template problem caused by changes in WB2.13
Version: 2.5.3, Timestamp: 03-09-2021, Downloads: 610
- fix reading captions with filenames that include single quoted_printable_decode
- remove captions by setting '-' as caption
- css trick (frontend.css) to show captions better on mobile (landscape) devices.
- fixed PHP8 notices
- fixed problem caused by WB2.13 undocumented changes
Version: 2.5.2, Timestamp: 16-04-2019, Downloads: 1881
v2.5.2
- Bugfix: Set tables to UTF8 for non-latin characters
- Some small non critical bugfixes
Version: 2.5.1, Timestamp: 28-03-2018, Downloads: 1890
v2.5.1
- Bugfix: captions for same filenames in different sections could not be set. Thnx user noname8
- Lightcase gallery plugin updated to v2.5
Version: 2.5.0, Timestamp: 09-01-2018, Downloads: 1244
v2.5.0
Added sorting of the gallery using drag and drop
v2.4.0
Using another script to justify the thumbnails.
Added possibility to set captions per image!!
Version: 2.4.0, Timestamp: 27-11-2017, Downloads: 1095
Using another script to justify the thumbnails.
Added possibility to set captions per image!!
Version: 2.2.0, Timestamp: 19-06-2017, Downloads: 1367
(Bulk) Upload through drag & drop.
Images now can be deleted one-by-one or all at once
Option to rebuild thumbnails
Masonry script included when images ar not cropped
v2.1.0
- images with wrong orientation (i.e. from mobile phones) are automatically rotated
- lightcase updated to verseion 2.3.4
Version: 2.1.0, Timestamp: 25-01-2016, Downloads: 1688
- lightcase updated to verseion 2.3.4
Version: 2.0.3, Timestamp: 02-12-2015, Downloads: 1318
- Fixed filenames with whitespaces
- Now accepting jpg, jpeg, png, gif
Version: 2.0.2, Timestamp: 01-12-2015, Downloads: 1278