MiniHero - WebsiteBaker module
Een trend in websdesign is om een pagina te beginnen met een grote afbeelding met een tekst eroverheen geplaatst.
Sliders zoals de minislider module kunnen daarbij helpen, maar soms is het niet gewenst een slider te gebruiken. Een vaste afbeelding die beeldvullend wordt gebruikt is dan voldoende.
De term die hiervoor gebruikt wordt is een
Hero afbeelding.
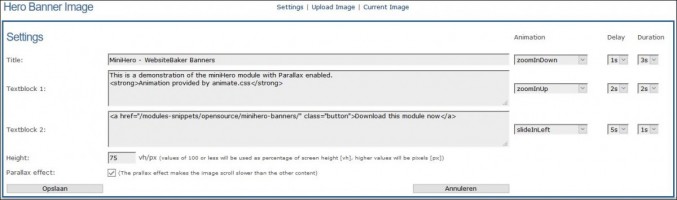
Met behulp van deze module is het eenvoudig om zo'n afbeelding op je homepage (of iedere andere pagina) te plaatsen.
Versie 0.2 heeft als toevoeging dat de afbeelding bij het scrollen een parallax effect kan krijgen.
Versie 0.3 heeft als toevoeging de mogelijkheid om animatie in de teksten te gebruiken. (d.m.v. animate.css)
Versie 0.4 heeft nog meer animaties door het toevoegen van magic.css
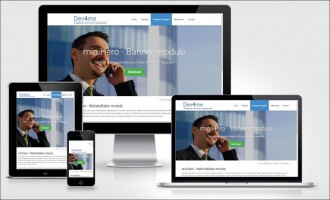
Demo met parallax effect en animatie
Afbeeldingen
Download
miniHero-v0.6.zip
- fixed template issue created by WB2.13
- added key to image url to prevent caching after changes
- improved font sizes (fluid font trick)
- fixed some php8.1 issues
Version: 0.5, Timestamp: 08-03-2019, Downloads: 1623
- changed parralax script for jquery v3
- Fixed notice on saving
Version: 0.4, Timestamp: 08-02-2018, Downloads: 1608
- bugfix when using quotes in the title
- bugfix mysql strict mode
- German translation added
- added "magic.css" for more animations
Version: 0.3, Timestamp: 26-06-2017, Downloads: 1532
- added animation using animate.css
Version: 0.2, Timestamp: 21-06-2017, Downloads: 1384
- added parallax effect
Version: 0.1, Timestamp: 09-06-2017, Downloads: 1306