Bootstrap Multiple Columns - WebsiteBaker Module
Als je websites maakt in een framework als Bootstrap ben je het vast wel eens tegengekomen.
Je wil een paar kolommen maken. Heel simpel in Bootstrap, maar best lastig in een template te maken.
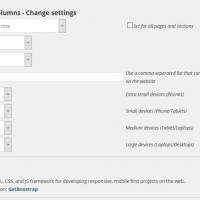
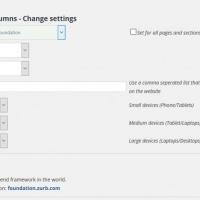
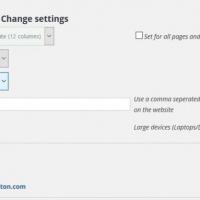
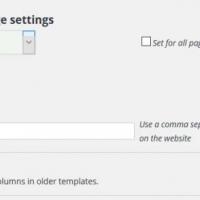
Deze module maakt het mogelijk om in Bootstrap meerdere kolommen te maken, met daarbij de mogelijkheid om voor de verschillende scherm formaten verschillende aantallen kolommen in te stellen.
Vanaf versie 1.2.1 kan je deze module ook gebruiken met het Zurb Foundation framework, Skeleton Boilerplate en HTML Kickstart.
Tenslotte is er ook een mode toegevoegd om in oudere templates hetzelfde effect met tabellen te krijgen.
Versie 1.2.1 heeft ook andere mogelijkheden toegevoegd gekregen.
Het is nu mogelijk om categorieën aan kolommen toe te voegen. Op dat moment wordt er een filter menu gegenereerd waarmee een prima portfolio te maken is.
Ook is het mogelijk om kolommen hun eigen classes te geven zodat je een variatie kan maken op de standaard kolommen. Ook dit kan je zien onderin de demo pagina.
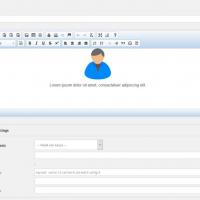
Demo
De sectie hieronder is gegenereerd met behulp van deze module. Resize je scherm om de Bootstrap kolommen effecten te zien.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Download
btcolumns-v1.2.5.zip
- added support for cirrus framework
- bugfix advanced column setting (large font, using " in text)
- added masonry javascript
- removed umlauts_to_entities call
v 1.2.4
- fixed multiple words categories (by dbs)
Version: 1.2.3, Timestamp: 19-03-2016, Downloads: 2024
- Improved "equal height" javascript
- Added search.php
Version: 1.2.2, Timestamp: 01-09-2015, Downloads: 1708
- Fixed a height calculation bug in Zurb Foundation columns
- Fixed a bug in categories with whitespace in the name
Version: 1.2.1, Timestamp: 22-08-2015, Downloads: 1622
- supporting more frameworks (Foundation, Skeleton, HTML Kickstart)
- supporting tables for non responsive templates
- added category tags to filter columns
- added an optional link-button to the bottom of the column
- generated classes can be overruled to create other widths for single columns
- extra class can be added per column. Use it to highlight a single column.
Version: 1.1.0, Timestamp: 13-07-2015, Downloads: 1700
Improved database security
Version: 1.0.1, Timestamp: 11-07-2015, Downloads: 1694
First public version