MultiPartPages - WebsiteBaker Module
The multipart page is a module that is similar to the standard WYSIWYG page, but has some nice extra possibilities.
This module makes it possible to create pages that include a (mini)template that will be used to build your normal content but with extra user defined fields.
The fields are filled in the backend in a generated form and only shown in the frontend. The place where they are shown is depending on the template that is linked to the page.
Multiple templates (HTML & CSS) can be managed by the system administrator.
Normal backend users that are allowed to edit pages with this pagetype can only select a template but they will not be able to add/change/delete templates.
Finally the user defined fields can also be used in the WYSIWYG part of the page.
This allows the editor to create fixed tables with content filled from the "form".
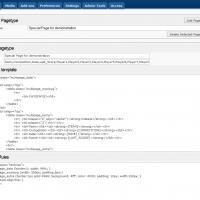
PageTypes
PageTypes are used to setup a new page layout including the fields that should be filled.
There is one default PageType created when the module is installed.
This pagetype is not intended for direct use, but more as a startingpoint where you can create your own pagetypes.
Designing a pagetype is done in 3 steps.
1. Choose what fields should be used in the page.
2. Create a HTML template.
3. Create the CSS rules for the template.
Fields
The fields you choose are filled here in a comma seperated list and should be enterred without whitespace in the names.
You can use any fieldname (fieldnames are not shown in the frontend). It is advised you choose meaningfull names like Name, Addess, ZipCode etc..
The fieldnames are used to create a form for the website editors to fill. The content is shown in the frontend.
Note that the content can be used in the template (described below), but also within the WYSIWYG content part.
HTML Template
After creating the fields you will need to create a template to display the information.
For this, your creativity is the only limit on what is possible.
Next to the {WYSIWYG} field that is fixed for any pagetype you should add your fields in the template encapsulated in curly brackets { } and in all capitals.
A fieldname "Email" is included in the template as {EMAIL}.
CSS rules
The CSS rules in this section are included as inline CSS in your page. Use them to create extra styling in your template.
Do not use them to create styles for your WB template. This might give some unexpected results when viewing pages that are not setup using this pagetype.
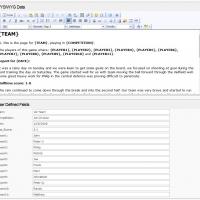
PageData
The PageData part is the place where the Website Editors can modify the page content using the information that was setup in the PageType section.
You will find 2 parts to use.
WYSIWYG
This is a standard WYSIWYG editor found in all normal pages.
One difference is that you can add the information used in the fields described below.
To do this use the fieldname enclosed in curly brackets {}. The fieldname must be in all capitals to be seen as replacable field.
A field named "email" should be added in the content as {EMAIL}.
Fields
The fields here are setup in the PageType editor by the system administrator.
Since the form that is used here is not used by end-users, there are no checks on the content you fill, or on mandatory fields. It is your own responsibility to fill the fields with the correct data.
WebsiteBaker global variables
Starting with version 0.1.5 the possibility is added to use some of the WebsiteBaker internal global variables in the module.
The should be written in uppercase (all caps) and enclosed in %.
i.e. the current Page Title can be used as %PAGE_TITLE%
You can use them in the field content, the WYSIWYG content and the template.
The variables that can be used are:
WB_URL
ADMIN_URL
PAGE_TITLE
MENU_TITLE
PAGE_DESCRIPTION
TEMPLATE_DIR
PAGE_ID
PAGES_DIRECTORY
MEDIA_DIRECTORY
LANGUAGE
and also the session variables (for logged-in users)
USER_NAME
DISPLAY_NAME
EMAIL
Download
multipage_v0.1.6.zip
- Fix for use with WB2.10 and newer
- Fix MySQL strict mode errors
Version: 0.1.5, Timestamp: 18-05-2015, Downloads: 3440
17/12/2010 - Added the possibility to use most of the GLOBALS as variable in fields content, wysiwyg and template.